|
|
|
 |


Toilet Paper Roll Icon
Image sizes: 1024x1024, 512x512, 256x256, 128x128, 64x64, 48x48, 32x32, 24x24, 16x16
File formats: BMP, GIF, PNG, ICO
 Purchase entire Coronavirus Outbreak Icons now! Purchase entire Coronavirus Outbreak Icons now!
 View Coronavirus Outbreak Icons now! View Coronavirus Outbreak Icons now!
 Download demo icons Download demo icons

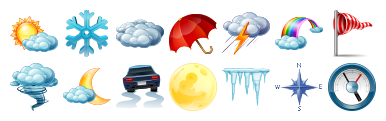
Stock Large Weather Icons from the Source
Developing a weather Web site, Windows sidebar or toolbar? Save time and efforts and make use of ready-made graphics representing the various weather conditions! Large Weather Icons by standardicons.com a perfect opportunity to save.

Weather Icons
Tempted to grab free weather icons found Internet? Think again! There aren't that many weather icons that are really free. Almost all collections of icons on the Web are simple collections of images scraped from various applications or Web sites. Why taking chances with free weather icons while fully licensed Large Weather Icons are available directly from the source? Large Weather Icons are readily available, and come with no strings attached. A single order gets you the right to use Large Weather Icons in as many products, gadgets, and online portals as you may need now and in the future.
The library of Large Weather Icons depicts the various weather conditions you are likely to have on a sidebar, weather portal, mobile gadget, or software product. The icons are supplied in all sizes standard to Windows, Mac OS, and Web sites. The largest versions are huge 512x512 pixel icons, ready to be printed or used in presentations in highest quality. Demanding customers will find vector sources in Adobe Illustrator (.ai) format easily available.
Large Weather Icons depict sunny and shady weather conditions, rain, snow, flood, wind and fog, as well as various weather-related objects such as barometer and thermometer. Images depicting clouds, blizzard, sun and moon, clear and misty weather conditions, strong wind and slippery roads, tornados and hurricanes are also supplied. Currently, 48 unique icons are provided, with each weather icon coming in three different styles: normal, highlighted, and disabled.
Technically, the library of Large Weather Icons is provided in various sizes, color depths, and image formats. Versions of Large Weather Icons for Windows, Mac OS, and online usage are available, including BMP, ICO, PNG, and ICNS (MacOS) formats. All images come in sizes of 16x16, 24x24, 32x32, 48x48, 64x64, 256x256 and 512x512 pixels and in 256-color and semi-transparent 32-bit color depths.
One can obtain Large Weather Icons a la carte, or buy the entire set of 48 icons with a discount. Full online previews are available for all icons at standardicons.com.

|
|
Copyright © 2006-2022 Aha-Soft. All rights reserved.
|
|

Individual Ready Icons
You can buy individual icons to suit your needs. Each icon is $1 when purchased individually.
 Icon Usage Agreement Icon Usage Agreement

 Large Weather Icons
Large Weather Icons represent different weather conditions that are common for software, weather Web sites, and mobile gadgets. The images are supplied in typical resolutions standard to Windows, Mac OS, and other systems. The biggest versions are huge 512x512 pixel icons with vector sources in Adobe Illustrator (.ai) format easily affordable and ready to be printed or used in presentations in highest resolution.
 Free Large Android Icons
Free Large Android Icons picture numerous imaginary creatures, such as androids, robots and crawlers. Not only does the set present the creatures themselves, it also shows their moods and actions.
 Travel Icon Set
Travel Icon Set contains great icons for the tourist business. The icons are created by a professional designer to provide you the brightest colors and the smoothest edges.
 Free Large Business Icons
Free Large Business Icons bring you a free icon pack perfectly suited for websites and programs associated with any sort of business activities. The icon set is ready for instant and totally free download.

The development of a program interface for a hotel-related application or a design for a travel-related website has never been easier, then it is with our pack of Small Hotel Icons.
|
|
|
|